Lorre is now talking SVG to a lot more people:
<object data="http://dev.webonomic.nl/wp-content/uploads/2009/02/parrot.svg" type="image/svg+xml" style="width:300px;margin:0 auto;display:block;"> </object>
Lorre is now talking SVG to a lot more people:
<object data="http://dev.webonomic.nl/wp-content/uploads/2009/02/parrot.svg" type="image/svg+xml" style="width:300px;margin:0 auto;display:block;"> </object>
I visited the zoo, brought my camera, shot a parrot (Don’t worry he is still living, I don’t go back to the petshop to reclaim.)
I reduced colors in Gimp, saved as PNG, did a bit tracing in Inkscape with Potrace and here is the SVG Parrot from Amsterdam!
Format is SVGZ, weight ca 60kb.
Opera can show svg as IMG src, I dunno about other browers, but it would be nice if they can. It’s easy to upload and insert in a WordPress blog that way.
[sourcecode language=’xhtml’]
[/sourcecode]
There is a lot going on in the CSS3 and HTML5 development. Rounded borders (radius) and multi-image backgrounds are both supported in latest Safari/Webkit and Firefox beta’s. Opera has always been a pioneer with CSS and SVG support and has chosen to walk a more interesting road. Opera gives you the opportunity to treat SVG objects as any other image including background image declared in CSS. An SVG-object as a background options gives you all the power of radius and multi-image background plus a lot more: stars, ellipse, triangles, multi-images, animated background and easy javascript driven user customisable backgrounds.
Let’s have some examples.
SVG backgrounds are really nice and powerful. SVG can be used for gradients, rounded corners, watermarks, graphics and even animated backgrounds. SVG can also be used for list style images for and <li> elements in ordered and unordered lists.
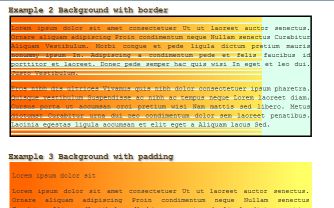
There is a bug though. If you give a div a border there are rendering issues as you can see here.

Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Lorem ipsum dolor sit
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Lorem ipsum dolor sit
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.