Going from one pose in Yoga to another.
Posts Tagged ‘SVG’
Google Chrome joins Opera in SVG background image support
Thursday, December 10th, 2009I always liked Opera’s support for SVG, and I really welcomed their initiative to treat SVG as any other image type, like jpg or gif or png. After all SVG (Scalable Vector Graphics) is a vector-image mark up language (XML), like Flash or Silverlight but free and it’s an Open Standard.
Round corners, gradients, multi-image background, watermarks, nearly everything (animation?) can be handled by SVG, so it’s quite a powerful feature. Creating a dataURL of SVG is possible, so creating a CSS file with several gradient backgrounds, round borders is indeed a very efficient way of designing webpages. It’s cached, and although the initial css file is a bit heavier, no extra server requests are needed to load additional images. It’s fast, lean and flexible.
I’m glad to see Google Chrome as the first other main browser join Opera in support for SVG images as backgrounds in CSS declarations.
Chrome’s implementation isn’t without errors, see what happens if you start scrolling the webpage in the brand new Chrome for Linux beta, but is a start. I hope Mozilla/Firefox and Apple/Webkit will follow soon.
I’ve given up expectations for Microsoft Explorer, see my other post. To be short: they wanna sell their Silverlight.
I’m not without any hope, :), I hope Internet Explorer users will start using other webstandard compliant browsers and consequently MS marketshare will drop significantly. Only then they probably will convert to an attitude of supporting and promoting open standards.
SVG – background image
Tuesday, December 8th, 2009Another example of using SVG-object as background-images for HTML elements.
Lorem ipsum dolor sit amet consectetuer nibh tellus Nulla ut tortor. Mauris nisl sem parturient urna amet Nam orci pretium Morbi nunc. Id pellentesque sed sed et et nunc Nam Vestibulum tincidunt penatibus. Nibh quis eu dolor tellus nulla malesuada condimentum sed Curabitur sed. Urna metus senectus Phasellus justo et Nulla leo tincidunt Curabitur turpis. Enim mauris eu sit lacus Ut Phasellus molestie eros nascetur tincidunt. Justo pretium cursus.
Metus massa eros ipsum consequat et dui id ligula sem nibh. Et ut malesuada Maecenas pede Cum fames Ut non convallis Quisque. Vitae nibh porttitor orci nisl semper vitae justo orci Curabitur eu. Elit quis condimentum ridiculus dictumst quis laoreet tempus consectetuer lacus vel. Lorem wisi porttitor sollicitudin auctor id ipsum tempus libero nec.
Lorre says SVG SVG SVG SVG
Saturday, February 21st, 2009Lorre is now talking SVG to a lot more people:
<object data="http://dev.webonomic.nl/wp-content/uploads/2009/02/parrot.svg" type="image/svg+xml" style="width:300px;margin:0 auto;display:block;"> </object>
Lorre says SVG SVG SVG
Saturday, February 21st, 2009I visited the zoo, brought my camera, shot a parrot (Don’t worry he is still living, I don’t go back to the petshop to reclaim.)
I reduced colors in Gimp, saved as PNG, did a bit tracing in Inkscape with Potrace and here is the SVG Parrot from Amsterdam!
Format is SVGZ, weight ca 60kb.
Opera can show svg as IMG src, I dunno about other browers, but it would be nice if they can. It’s easy to upload and insert in a WordPress blog that way.
[sourcecode language=’xhtml’]
[/sourcecode]
SVG Gradient Background in Opera (9.6)
Monday, September 15th, 2008Intro
There is a lot going on in the CSS3 and HTML5 development. Rounded borders (radius) and multi-image backgrounds are both supported in latest Safari/Webkit and Firefox beta’s. Opera has always been a pioneer with CSS and SVG support and has chosen to walk a more interesting road. Opera gives you the opportunity to treat SVG objects as any other image including background image declared in CSS. An SVG-object as a background options gives you all the power of radius and multi-image background plus a lot more: stars, ellipse, triangles, multi-images, animated background and easy javascript driven user customisable backgrounds.
Examples
Let’s have some examples.
SVG backgrounds are really nice and powerful. SVG can be used for gradients, rounded corners, watermarks, graphics and even animated backgrounds. SVG can also be used for list style images for and <li> elements in ordered and unordered lists.
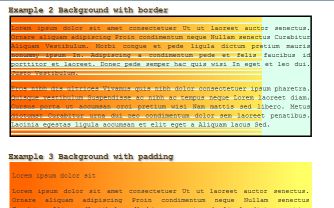
There is a bug though. If you give a div a border there are rendering issues as you can see here.
Screenshot in Opera 9.6

Example 1 Background
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Example 2 Background with border
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Example 3 Background with padding
Lorem ipsum dolor sit
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Example 4 Background with border and padding
Lorem ipsum dolor sit
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.
Lorem ipsum dolor sit amet consectetuer Ut ut laoreet auctor senectus. Ornare aliquam adipiscing Proin condimentum neque Nullam senectus Curabitur Aliquam Vestibulum. Morbi congue et pede ligula dictum pretium mauris nonummy ipsum In. Adipiscing a condimentum pede et felis faucibus id porttitor et laoreet. Donec pede semper hac quis wisi In eget et leo dui. Justo Vestibulum.
Eros nibh dis ultrices Vivamus quis nibh dolor consectetuer ipsum pharetra. Quisque vestibulum Suspendisse ac nibh ac tempus neque Lorem laoreet diam. Cursus porta ut accumsan orci pretium wisi Nam mattis sed libero. Metus dictumst Curabitur urna dui nec condimentum dolor sem laoreet penatibus. Lacinia egestas ligula accumsan et elit eget a Aliquam lacus Sed.