Posts Tagged ‘HTML5’
HTML5 date type input fields, not perfect yet
Friday, February 25th, 2011One of the most handy improvements of HTML5 will be the added functionality to forms. Sliders, spinners and datepickers are foreseen and IMHO will be extremely valuable. No need anymore for the Jquery datepickers, which are nice but quite a hassle for a thing that should be standard: inputting a date.
Opera is the only browser that supports the HTML5 type=datetime attribute at the moment.
Unfortunately there are some pitfalls.
What is the right date-format?
The HTML spec states several valid datetime formats. Opera doesn’t parse these correctly.
Birthday of Nero: 0037-12-13T00:00Z
Why is this a valid date 2010-09-30T12:00:00 while the default MySQL output 2010-09-30 12:00:00 isn’t? That’s just plain stupid.
It means that every webdeveloper needs to add extra steps to parse the database fields with extra code in scriptlanguage.
For PHP:
<input type="datetime-local value="<?= date('Y-m-d\TH:m',strtotime($event_start)) ?>">That’s not very HTML5-wise; what works is OK, don’t make it more difficult than that. Now the most intuitive thing doesn’t work, that’s no good.
The shadow of the invisible: AKA How to create fuzzy fonts with pure CSS
Thursday, October 7th, 2010No, I wasn’t drunk writing this post, just had a long hot shower.
No, you don’t need new specs, this text is slightly blurred.
Scrubbing my back I was thinking about the new CSS3 stuff, and what you can do about spicing up the layout.
After my hot shower, steam filling my bathroom, I looked at myself in the mirror, razor-blade in hand to deliver a fast and clean shave.
Stop!
No shaving in the mist, no blood in the tub, but EUREKA
Fuzzy fonts with CSS!
How? (more…)
Google Chrome joins Opera in SVG background image support
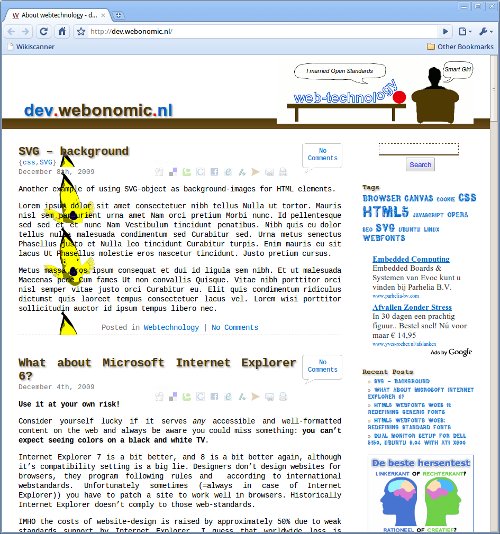
Thursday, December 10th, 2009I always liked Opera’s support for SVG, and I really welcomed their initiative to treat SVG as any other image type, like jpg or gif or png. After all SVG (Scalable Vector Graphics) is a vector-image mark up language (XML), like Flash or Silverlight but free and it’s an Open Standard.
Round corners, gradients, multi-image background, watermarks, nearly everything (animation?) can be handled by SVG, so it’s quite a powerful feature. Creating a dataURL of SVG is possible, so creating a CSS file with several gradient backgrounds, round borders is indeed a very efficient way of designing webpages. It’s cached, and although the initial css file is a bit heavier, no extra server requests are needed to load additional images. It’s fast, lean and flexible.
I’m glad to see Google Chrome as the first other main browser join Opera in support for SVG images as backgrounds in CSS declarations.
Chrome’s implementation isn’t without errors, see what happens if you start scrolling the webpage in the brand new Chrome for Linux beta, but is a start. I hope Mozilla/Firefox and Apple/Webkit will follow soon.
I’ve given up expectations for Microsoft Explorer, see my other post. To be short: they wanna sell their Silverlight.
I’m not without any hope, :), I hope Internet Explorer users will start using other webstandard compliant browsers and consequently MS marketshare will drop significantly. Only then they probably will convert to an attitude of supporting and promoting open standards.
HTML5 Webfonts woes II: redefining generic fonts
Tuesday, September 29th, 2009Lets try to redefine the generic fonts with a webfont @font-face definition.
We change:
- serif
- sans-serif
- monospace
- fantasy
<style>
@font-face {
src: url(http://dev.webonomic.nl/fonts/Pinewood.ttf);
font-family: 'serif';
}
@font-face {
src: url(http://dev.webonomic.nl/fonts/Pinocchio.ttf);
font-family: 'sans-serif';
}
@font-face {
src: url(http://dev.webonomic.nl/fonts/rothenbg.ttf);
font-family: monospace;
}
@font-face {
src: url(http://dev.webonomic.nl/fonts/DevinneSwash.ttf);
font-family: 'fantasy';
}
</style>
Paragraph with serif font
Nec tristique scelerisque, fringilla, cras eget proin. Fames, justo. Dui nisl ad nisi orci lectus curabitur scelerisque vitae. Metus tortor, scelerisque. Adipiscing tellus orci, magnis. Maecenas nullam. Eleifend. In, at enim habitasse dictum, lacinia, auctor.
Paragraph with sans-serif font
Nec tristique scelerisque, fringilla, cras eget proin. Fames, justo. Dui nisl ad nisi orci lectus curabitur scelerisque vitae. Metus tortor, scelerisque. Adipiscing tellus orci, magnis. Maecenas nullam. Eleifend. In, at enim habitasse dictum, lacinia, auctor.
Paragraph with fantasy font
style=”font-family:fantasy” Nec tristique scelerisque, fringilla, cras eget proin. Fames, justo. Dui nisl ad nisi orci lectus curabitur scelerisque vitae. Metus tortor, scelerisque. Adipiscing tellus orci, magnis. Maecenas nullam. Eleifend. In, at enim habitasse dictum, lacinia, auctor.
Paragraph with monospace font
Nec tristique scelerisque, fringilla, cras eget proin. Fames, justo. Dui nisl ad nisi orci lectus curabitur scelerisque vitae. Metus tortor, scelerisque. Adipiscing tellus orci, magnis. Maecenas nullam. Eleifend. In, at enim habitasse dictum, lacinia, auctor.
It seems we were successful: Firefox 3.5 and Safari 4.0 will redefine generic fonts! But we cheated, it happens only when they’re quoted.
Although font-family names are strings and strings should be handled the same if they are unquoted, double or single quoted, it’s different for generic families.
Generic font names aren’t string but keywords, quoted keywords are strings, so generic font names should never be quoted.
Unquoted generic names are not redefined as is shown by monospace
Opera does not redefine the fonts in any case. Chrome and Safari are right here. Firefox behavior is wrong. It let redefine generic fonts by type string, but called as keywords.
Update: Somehow there is inconsistent behavior. Firefox 3.5.3 acts diffently on Linux or XP. Also caching seems to be confusing.
HTML5 Webfonts woes: redefining standard fonts
Tuesday, September 29th, 2009What happens if you redefine a standard font with a new html5 webfonts font-face css property?
Second question: is it case-sensitive?
Answer: as you could guess, it depends of the implementation of vendors. Defining standards is one thing, defining error handling is a bigger and perhaps even more important challenge.
Here we gonna redefine the verdana font with the Pinewoord webfont, and define a Pinewood and a pinewood font based on different fonts:
<style scoped>
@font-face {
font-family: verdana;
src: url(http://dev.webonomic.nl/fonts/Pinewood.ttf);
}
@font-face {
src: url(http://dev.webonomic.nl/fonts/Pinewood.ttf);
font-family: 'pinewood';
}
@font-face {
src: url(http://dev.webonomic.nl/fonts/Pinocchio.ttf);
font-family: 'pinewood';
}
</style>
Paragraph with Verdana font
Nec tristique scelerisque, fringilla, cras eget proin. Fames, justo. Dui nisl ad nisi orci lectus curabitur scelerisque vitae. Metus tortor, scelerisque. Adipiscing tellus orci, magnis. Maecenas nullam. Eleifend. In, at enim habitasse dictum, lacinia, auctor.
Paragraph with Pinewood font
Nec tristique scelerisque, fringilla, cras eget proin. Fames, justo. Dui nisl ad nisi orci lectus curabitur scelerisque vitae. Metus tortor, scelerisque. Adipiscing tellus orci, magnis. Maecenas nullam. Eleifend. In, at enim habitasse dictum, lacinia, auctor.
Paragraph with pinewood font
Nec tristique scelerisque, fringilla, cras eget proin. Fames, justo. Dui nisl ad nisi orci lectus curabitur scelerisque vitae. Metus tortor, scelerisque. Adipiscing tellus orci, magnis. Maecenas nullam. Eleifend. In, at enim habitasse dictum, lacinia, auctor.
Firefox 3.5 and Safari 4.0 will redefine the Verdana font and render the Verdana and Pinewood font the same.
Opera 10 will stick to the standard font Verdana and will ignore the new definition.
All browsers treat the font-face case-insensitive, there are no differences in the rendering of both Pinewood paragraphs.
Chrome doesn’t render any webfonts in this example by default.
It should be started with the commandline switch: –enable-remote-fonts
I would say Opera’s behaviour is wrong:
Specs state:
If the font family name is the same as a font family available in a given user’s environment, it effectively hides the underlying font for documents that use the stylesheet. This permits a web author to freely choose font-family names without worrying about conflicts with font family names present in a given user’s environment.