As pointed out in an earlier post, HTML5 and the webfont CSS @fontface property will phase out the need for font replacement techniques like sIFR or Cufon.
And another popular javascript driven UI-aid is gonna deprecate soon. The date-picker or calendar tool.
HTML5 that now incorporates the Webform2 specification which has internal support for a calendar tool, range slider and number spinners.
Opera is the only browser that has support for Webform now for several years. I made some internal tools that used it.
It so simpel and powerful. And no more localisation issues.
Some examples (need Opera 9+ to see)
With other HTML5 nonsupporting browsers it will degrade to an ordinary input field.
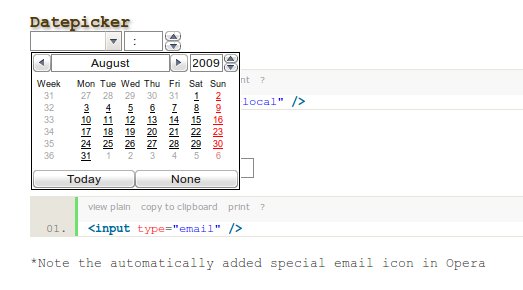
Datepicker
[sourcecode language=’xhtml’]
[/sourcecode]
[sourcecode language=’xhtml’]
[/sourcecode]
*Note the automatically added special email icon in Opera
Number (with automatic spinner)
[sourcecode language=’xhtml’]
[/sourcecode]
Range (slider)
[sourcecode language=’xhtml’]
[/sourcecode]
Default range: 0 – 100. I guess this will be another UI favourite.