Both the Logitech G203 Prodigy and the newer Logitech G203 Lightsync are affordable gaming mouses that have a normal size, a small lag, nice sensors, and also suitable for general use.
The mouse has six buttons, and by default the the fourth and fifth thumb buttons are defined as back and forward buttons, that come in hand browsing the web. I’m not sure what the sixth is by default, but it can easily set up to switch or cycle resolution.
But how to control the RGB lighting, the buttons and the resolution under Linux / Ubuntu?
Configuring the Logitech G203 mouse
You have to do the following to get the mouse working under Ubuntu 20.04:
Install the ratbagd system daemon to introspect and modify configurable mice:
sudo apt install ratbagdInstall the GUI Piper, that is available as flatpak:
flatpak install flathub org.freedesktop.Piper
The G203 Lightsync is a relative new mouse, the ID is still missing from the definitions shipped with ratbagd, so we have to add that manually.
To find the ID:
lsusb
Bus 003 Device 002: ID 046d:c092 Logitech, Inc. G203 LIGHTSYNC Gaming MouseEdit usr/share/libratbag/logitech-g102-g203.device
sudo vi usr/share/libratbag/logitech-g102-g203.device
DeviceMatch=usb:046d:c084;usb:046d:c092
Restart the ratbagd daemon:
sudo systemctl restart ratbagd.service
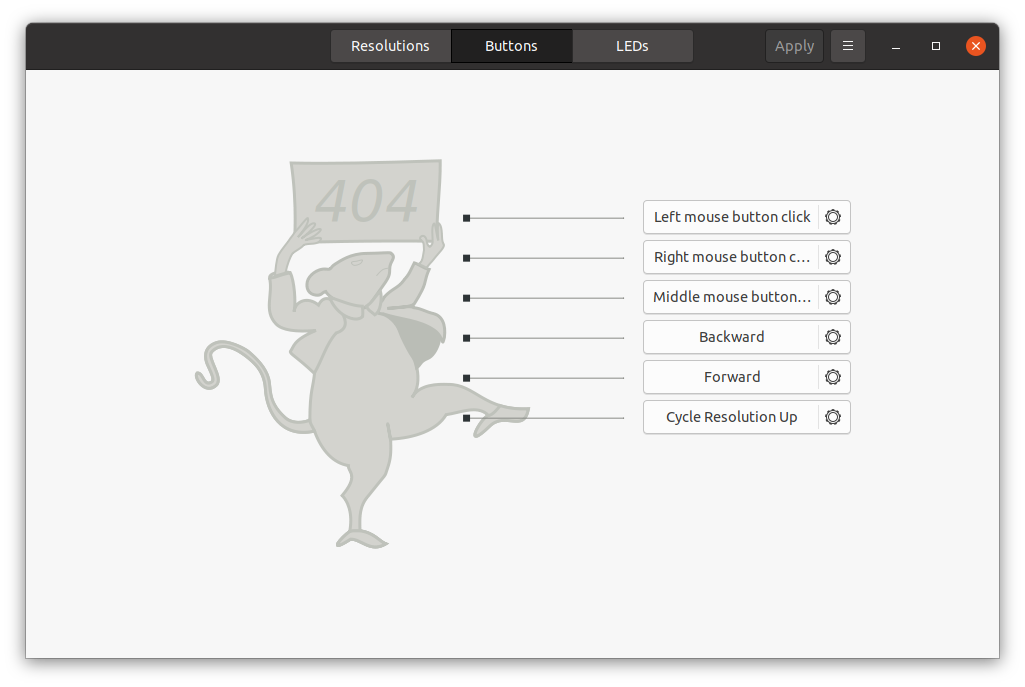
Run Piper, and the GUI will start, so you can set resolution, buttons and RGB effects.

Configuring the Logitech G203 mouse under Ubuntu with Piper
The proper SVG image is still missing though.
