Most SEO (Search Engine Optimization) experts claim they can offer services to any webmaster by helping pushing more traffic to their websites. Not necessarily the PageRank, which is an importance ranking of Google, but the position in Google result pages will be the goal most people are targeting.
Inbound links help, but most traffic to ordinary sites will come from search engine result pages. Even my aunt simply types everything in Google, including URL’s.
The power of Google is that they made their homepage so simple, and the searchbox is so centered, that newbies automatically start typing in there. Addressbar, what’s that? Even the technically smart and userfriendly way of making the addressbar a super searchfield, which was introduced years ago by Opera – and stole my heart immediately – and that is now copied by Firefox and Chrome, and now known as Omnibox – is too difficult for computer illiterates
I’m getting of topic. For generated traffic it does make a difference if your website is listed 7th or 68th. I prefer to have the default amount of results changed to 100. Sometimes it’s a bit hard to see, their is no explicit numbering in Google or Yahoo, so I’ve created a little CSS file that adds a that number: Search Engine Counter CSS
Works in Google

Works in Yahoo

As a CSS Userfile
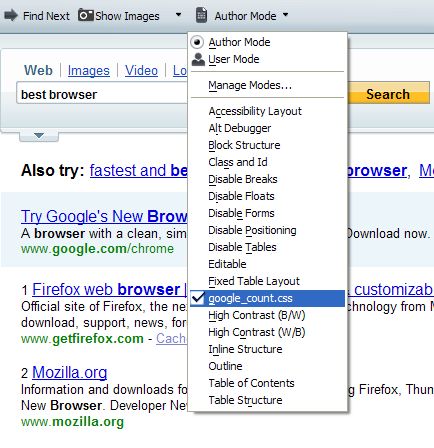
For Opera users just save this file in the User CSS directory, normally in the profile/css/user path. The you can simply select it in the dropdown menu.
Operation

As a Javascript bookmarklet
An alternative way of operating is a bookmarklet powered by Javascript. Drawback: it doesn’t work, when javascript is disabled.
To install it: drag the bookmarklet to your Bookmarks Toolbar, Links Bar or Personal Bar or whatever it’s called.
Result-counter
A bookmarklet is a little javascript helper to execute some small automated tasks in your web browser
Use: push the button on a Google or Yahoo result page.

