TL;DR
Using an external portable AOC 16T2 monitor as a secondary screen works well on a Ubuntu laptop, but it needs a bit of tweaking.
xinput map-to-output 14 HDMI-A-0Connecting a touchscreen to an Ubuntu Laptop
One of the first things you’ll do when connecting an USB device, getting info about the device. Is it recognized? Issue an lsusb before and after connecting the device and watch the difference. In this case:
Check connected USB-devices in Linux
lsusb
Bus 001 Device 011: ID 1fd2:9004 Melfas LGDisplay Incell TouchSo Ubuntu does recognize the AOC 16T2 monitor as a touch-device.
For that of course an USB-C (3.0) display cable is necessary, touch information is not transferred over an HDMI cable, in that case you’ll need another USB-C cable, a USB-C 2.0 version is sufficiant.
Another check if the screen is recognized as a touchscreen, issue the xinput command, before and after
Check input devices in Linux
xinput
Melfas LGDisplay Incell Touch id=14 [slave pointer (2)]Check connected screens in Linux
To check screen use xrandr.
xrandr
HDMI-A-0 connectedUsing a touchscreen on Ubuntu, and using a touchpad at the same time causes some confusion. At the moment you use the touchscreen your mouse disappears. That does make some sense, otherwise you feel urged to move the mouse, which is of course not needed on a touchscreen.
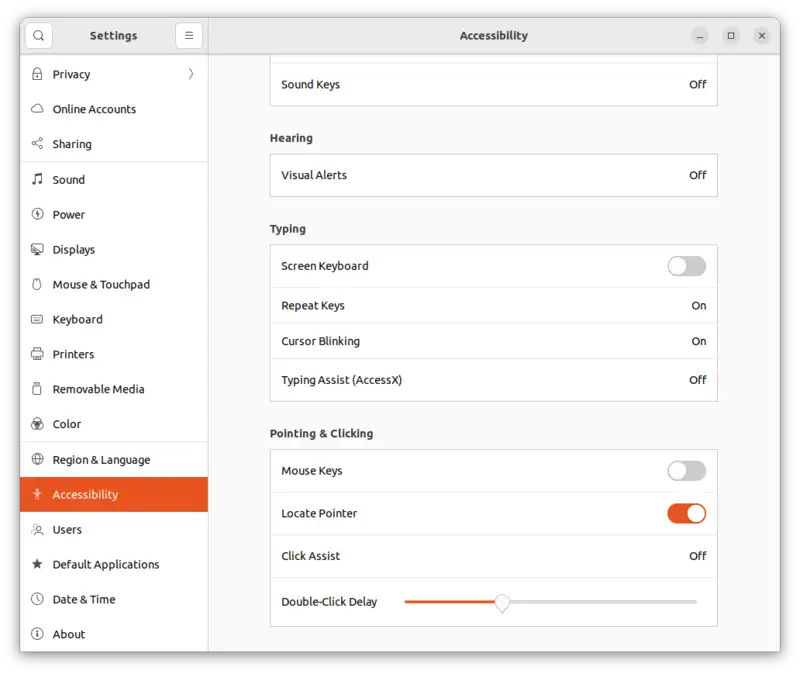
Tip: enable locate pointer when using touchscreen
Enable the locate pointer settting in the accessibilty settings, helps you to find you’re invisible mouse. Press CTRL and you can find your mouse-position again.
again.
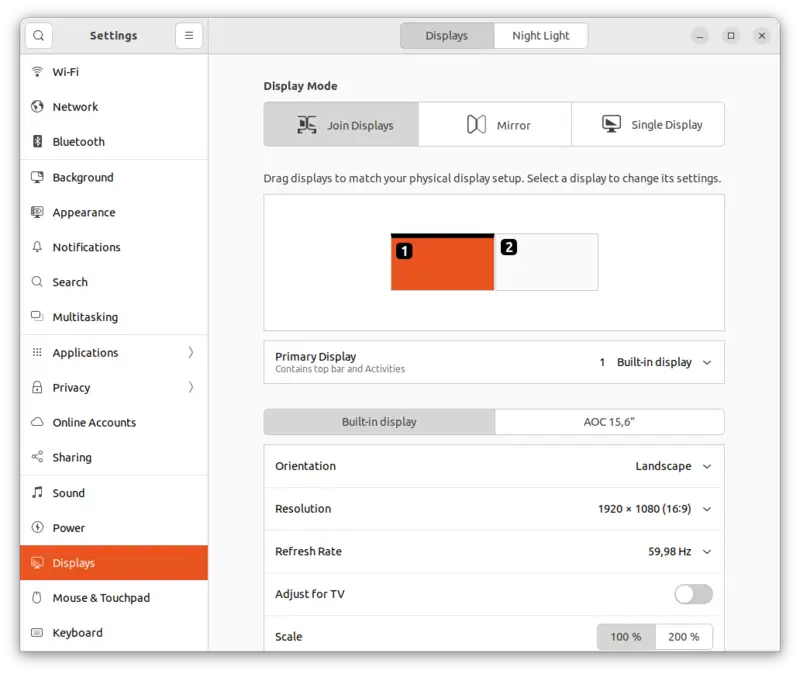
Once you’re used to that, an external touchscreen works rather strange out of the box, when you’re using join display, extended desktop as a default for attaching an external monitor, which is wanted in most cases.
Strange default in Ubuntu using secondary touchscreen.
Visual the desktop is extended, but for touch-input it is not. SO the visual-desktop is different than the (touch) input-desktop. That means when you click on the second monitor, the gesture is interpreted like you touch on the first monitor.

And I tried but this cannot be solved by changing the order of screens in the display-setting, moving the external monitor to the left.
To get it working you’ll need to issue a command in the terminal.
Making a external touchscreen working in Ubuntu
To map the touch.input-desktop to the visual-desktop:
xinput map-to-output 14 HDMI-A-0This will map the touch-desktop to the secondary AOC touchscreen.
You do wonder why this is not the default in Ubuntu. I’m not sure, maybe it was in earlier days.
But this is not working in Wayland
And there is a bigger problem. This solution works only in X11 window server, not in the new Wayland environment, which is the default nowadays in nearly all modern Linux desktop, including Ubuntu 22.04 LTS.
As it seems xinput does not find your touchscreen annymore, so no mapping can be done.
Wayland does recognize the touchscreen, there is no option yet to map it to the right screen.
That is plain stupid a pity.
So that means you have to logout/login and switch to X11 to use your external touchscreen.
Hopefully this will fixed soon.